(一)效果一般
<style type="text/css">
<!--
table {border-collapse:collapse;}
td{
border-left:0;
border-top:0;
border-right:1px solid #00cd11;
border-bottom:1px solid #cb1122;
font-family:"Courier New", Courier, mono;
font-size:11px;
height:25px;
padding:0 12px 0 12px;
border-collapse:collapse;
}
.tdblue{
font-weight:bold;
color:#3C00C6;
}
-->
</style>
---------------------------------------
<table cellspacing="0" cellpadding="0">
<tr>
<td class="tdblue">Select My Menu</td>
</tr>
<tr>
<td>Who am I?</td>
</tr>
<tr>
<td>细线表格</td>
</tr>
<tr>
<td>Contact me</td>
</tr>
</table>
---------------------------------------
(二)推荐√√
<head>
<style>
table{
border-collapse:collapse;
border: 1px solid #000000;
}
td{
border-collapse:collapse;
border: 1px solid #000000;
}
</style>
</head>
<table>
<tr><td>123</td><td>132ssss</td></tr>
<tr><td>123</td><td>132sss</td></tr>
<tr><td>123</td><td>132</td></tr>
</table>
---------------------------------------
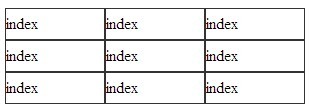
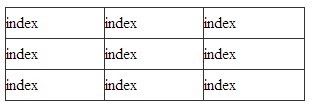
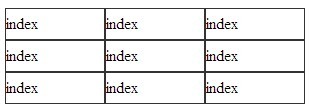
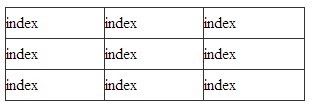
(三)推荐√
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>test4</title>
<style type="text/css">
table{border:1px solid #000;border-width:1px 0 0 1px;margin:2px 0 2px 0;text-align:center;border-collapse:collapse;}
td,th{border:1px solid #000;border-width:0 1px 1px 0;margin:2px 0 2px 0;text-align:left;}
th{text-align:center;font-weight:600;font-size:12px;background-color:#F4F4F4;}
</style>
</head>
<body>
<table width="236">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
---------------------------------------
(四)效果较好
定义CSS文件:
.thin{background:#000000}
.thin td{background:#FFFFFF;text-align:center}
TABLE设为:
<table border="0" cellspacing="1" cellpadding="0" class="thin">
---------------------------------------
附录:用css设计细线表格并给表头再加个框
(用CSS为<legnd>定义一个边框)
不错[还可参考教程中的另一些做法,下次补充]
<table width="200"" cellspacing="0" cellpadding="0">
<tr>
<td>
<fieldset style="width: 200; color: #B7B7B7; border-style: groove" align="center">
<legend style="color: blue; border: 1 solid #000000"> 表中表效果Ⅰ</legend>
<br>
</fieldset>
</td>
</tr>
</table>
border-collapse:collapse :
table中css控制 css的border-collapse
<table width="100%" cellspacing="0" cellpadding="5" border="1" bordercolor="#0099CC" style="border-collapse: collapse;">
seperate 的边框如下:
|| ||
|| ||
collapse 的边框如下:
| | (两个相邻单元格的相邻边合并了)
说明
该CSS属性用来设定表格的行和列的边框是合并成单边框,还是分别有各自的边框
separate 缺省值。边框分开,不合并。
collapse 边框合并。即如果相邻,则共用同一个边框。
虽然在DIV+CSS 时代 table 的权重越来越低,但是有时候,还是局部地方table 还是挺好用的
特别是制表方面,还是table 比较的方便。
当然,制表肯定少不了边框,但是如果你直接在td上加边框,就会出现一种情况,table 的外围一周是单线,里面都是双线。

你也可以通过其他分开设置的方法实现全部单线,但是这儿有一个最最简单的方法,CSS 里提供了 border-collapse 属性可以控制相连边框的合并还是分离

这样就好多了
分享到:












相关推荐
html中的table中做细线表格,里面说的很详细,大家可以下载来看看
NULL 博文链接:https://javapub.iteye.com/blog/733910
Css制作table细线表格 1、介绍了一个不常用属性:border-collapse:collapse; 2、使用了一个属性缩写技巧:border:style color;border-width:上 右 下 左; <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 ...
css教程:实现符合Web标准的细线表格 随着应用CSS网页布局构建网页, 以及web标准的广泛普及与发展, 表格渐渐被人们遗忘, 但是表格还是有它优秀的一面, 数据处理用表格的确省了不少麻烦! 这个是细表格的...
很多时候利用复杂style代码,来生成这样的表格,造成了页面的修改性和可读性都非常差。这里推荐使用css来产生一个细线表格,感兴趣的朋友可以了解下
下面小编就为大家带来一篇html制作细线表格的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
非常用创意的用ul+li实现的细线表格效果,不用table
细线表格简单实现 table{border:1px solid #000;border-width:1px 0 0 1px;margin:2px 0 2px 0;text-align:center;border-collapse:collapse;} td,th{border:1px solid #000;border-width:0 1px 1px 0;margin:2...
细线表格如果单纯设置边框,很难保证浏览器兼容。
最近给客户做打印的时候,客户提出打印时不要打印该页面的头,只是打印表格里面的内容,因为头部有背景和打印按钮,而且要细线表格的那种,我想细线表格不是很简单吗 如果你还不知道细线表格怎么做,请看下面的代码...
现在在所谓“div css”的风气下,很多人放弃了表格,其实应该让每个标签物尽其用,在表现数据的地方,我们还是应该使用table。但是,我们在建立table的时候,会发现它会具有一些默认的样式,比如单元格td之间会有...
Webapp中的CSS3实现 0.5px的细线 感觉很长时间没写过博客了,最近生活还算稳定,过得较为充实,所以又要开始写写东西了,一个是为了做些记录,是怕自己某一天,忘记了,回头翻翻博客,就会再次的拾起来,记忆,就是...
用CSS添加细线可以.不用也可以.本文就是介绍不用CSS也给表格添加细线的方法
表格魔鬼教程经典版 经典的制多种表格的实现方法 (多种细线表格,虚框表格,立体表格,表中表等表格的多种效果)